Aujourd’hui je vais refaire l’application donnée en exemple dans le livre de Reto Meier Professional Android 2 Application Development publié chez Wrox. (ISBN: 978-0-470-56552-0) http://www.wrox.com/WileyCDA/WroxTitle/Professional-Android-2-Application-Development.productCd-0470565527.html
En effet depuis que le USGS a modifié ses flux d’information, l’application plante au démarrage devenant inutile. Et comme j’aimais bien avoir des info sur les tremblements de terre, autant la mettre à jour. De plus ce sera l’occasion de travailler avec l’API OpenStreetMap pour Android.
Installer l’environnement de travail
Je commençe par télécharger un environnement de développement approprié: Android Studio. http://developer.android.com/sdk/installing/studio.html
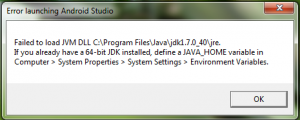
Je l’installe et je la lance. Oups! Un message d’erreur…
Ok, visiblement il ne trouve pas le chemin de mon JDK Java.
Je réinstalle le Jdk java dans sa dernière version. http://www.oracle.com/technetwork/java/javase/downloads/index.html
Mais ça plante toujours avec le même message d’erreur. Heureusement Stackoverflow me donne la réponse. En fait il faut ajouter deux chemins dans les variables d’environnement:
- JAVA_HOME: le chemin jusqu’à la racine du JDK.
- PATH: le chemin jusqu’au répertoire bin du JDK
JAVA_HOME C:\Program Files\Java\jdk1.7.0_40\jre
PATH C:\Program Files\Java\jdk1.7.0_40\jre\binOn redémarre l’Android Studio.
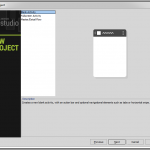
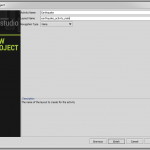
Je crée un nouveau projet : File > new Project.
Je remplis les informations utiles pour mon projet.
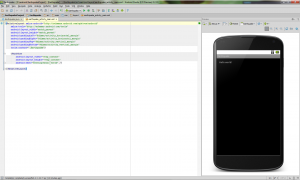
Et il crée l’arborescence initiale, compile les fichiers nouvellement créés

et nous affiche un Hello World dans un joli Nexus 4.

Travailler avec Open Street Map
Je vais utiliser osmdroid (http://code.google.com/p/osmdroid/) qui permet d’afficher une carte issue d’OpenStreetMap (http://www.openstreetmap.org). Il s’utilise gratuitement et sans Clé spécifique à l’application, contrairement à Google Map.(https://developers.google.com/maps/documentation/android/)
Je télécharge donc le Jar de osmdroid et celui de SLF4J Android dont osmdroid dépend.
- osmdroid: http://code.google.com/p/osmdroid/downloads/list
- SLF4J Android : http://www.slf4j.org/download.html
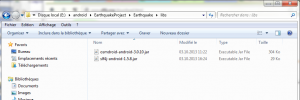
et je copie ces deux Jar avec l’explorateur windows dans un dossier libs dans le dossier Earthquake de mon projet, à coté de src et build.
Dans Android Studio, je vais inclure les 2 bibliothèques de code.
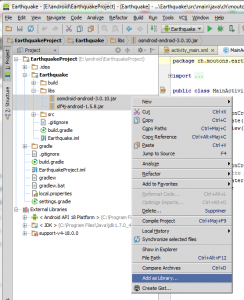
Dans l’arborescence du projet, je sélectionne les 2 éléments et un clic droit m’affiche le menu suivant:

Je choisis Add as library.
Maintenant je peux éditer le fichier src/main/res/layout/activity_main.xml.
Je supprime le Hello World par défaut et je mets un Mapview à la place:
<org.osmdroid.views.MapView android:id="@+id/mapview" android:layout_width="match_parent" android:layout_height="match_parent" />
Il faut aussi ajouter ceci dans le fichier src/main/AndroidManifest.xml pour que l’application charge le Mapview et que le Mapview puisse fonctionner.
<uses-library android:name="org.osmdroid.views.MapView" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
J’édite le fichier MainActivity.java avec ce code:
package ch.moutons.earthquake;
import android.os.Bundle;
import android.app.Activity;
import org.osmdroid.views.MapView;
import org.osmdroid.tileprovider.tilesource.TileSourceFactory;
import org.osmdroid.util.GeoPoint;
import org.osmdroid.views.MapController;
import org.osmdroid.views.overlay.OverlayItem;
import org.osmdroid.views.overlay.ItemizedOverlay;
import org.osmdroid.views.overlay.ItemizedIconOverlay;
import org.osmdroid.ResourceProxy;
import org.osmdroid.DefaultResourceProxyImpl;
public class MainActivity extends Activity {
MapView map;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
map = (MapView) findViewById(R.id.mapview);
map.setTileSource(TileSourceFactory.DEFAULT_TILE_SOURCE);
GeoPoint startPoint = new GeoPoint(52370816, 9735936);
MapController mapController = map.getController();
mapController.setCenter(startPoint);
map.setBuiltInZoomControls(true);
mapController.setZoom(2);
map.setUseSafeCanvas(true);
map.setUseDataConnection(true);
}
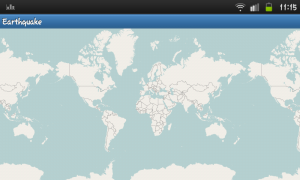
}Je teste en appuyant sur le bouton Run ![]() pour lancer la compilation et tester dans le debugger.
pour lancer la compilation et tester dans le debugger.

On voit que l’application c’est chargée et que le zoom fonctionne mais osmdroid n’affiche pas les images de la carte. C’est peut-être dû au debugger. Effectivement en exportant sur mon téléphone la carte s’affiche.
Ok, ça roule !
Coordonnées géographiques
Je vais maintenant coder une class pour chercher les coordonnées géographique des épicentres des tremblements de terre.
L’USGS (United States Geological Survey – http://www.usgs.gov/) publie sur son site les informations sur les derniers tremblements de terre recensés: http://earthquake.usgs.gov/earthquakes/feed/v1.0/.
J’utiliseGeojson (http://geojson.org/) pour décoder le flux JSON de l’USGS une fois les coordonnées rassemblées dans un HashTable, on peut les afficher sur la carte.
Au clic on affiche un Toast http://developer.android.com/guide/topics/ui/notifiers/toasts.html
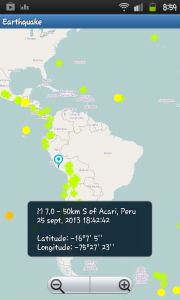
ET au final, j’obtiens cette magnifique carte avec ses tremblements de terre.
Télécharger le fichier apk: earthquake.apk (808Ko)
Télécharger le code source de l’application: EarthquakeProjectzip (6Mo)